Websites are continuously changing due to the development of technology (not to mention AI), design trends and accessibility awareness. With so many trends out there, we’ve selected our 4 favourite ones:

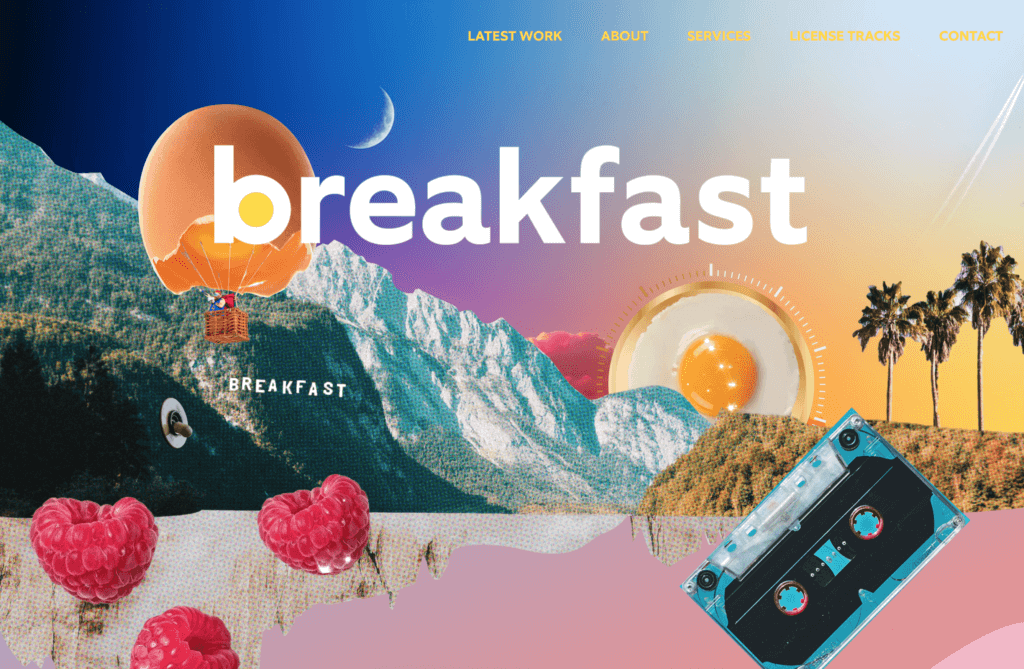
Nostalgia
With the pop culture trends of TV, fashion and interior design influences, we’re seeing, as always – ‘what goes around comes around’. Websites are taking on a retro aesthetic. Nostalgia trends historically run in a (hotly debated) 40-year cycle, and with influences such as Stranger Things and 90’s fashion, we can see this reflected in design too.

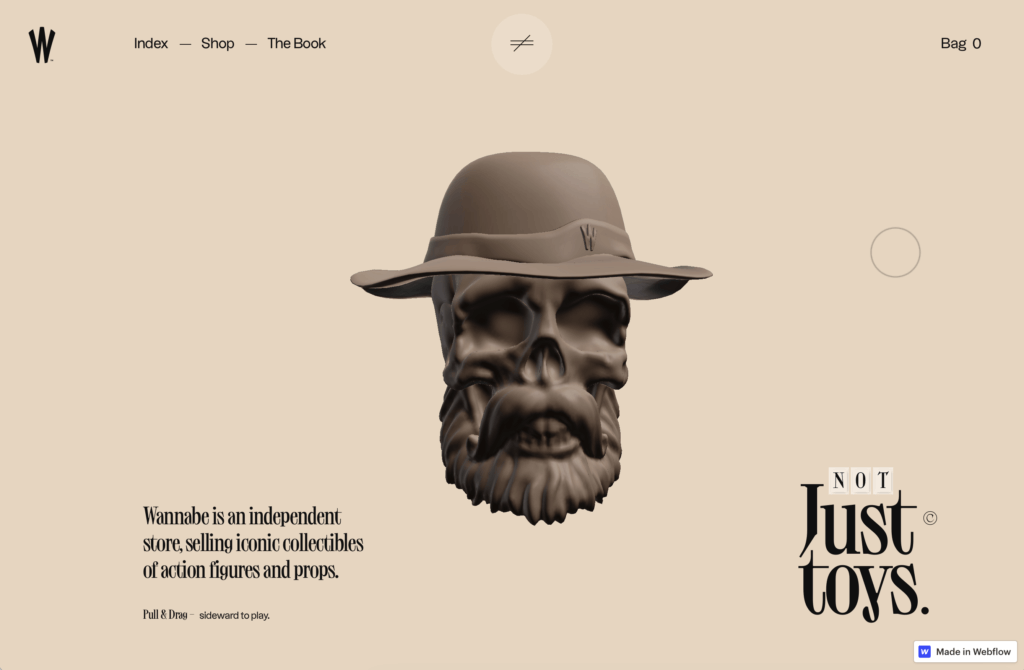
Drag Interaction
Drag interaction offers visitors a sense of customisation and control over their experience on your site. It essentially allows visitors to pick up and move objects on the screen, creating an immersive and custom experience encouraging engagement. You can see some good examples of these kind of sites here.

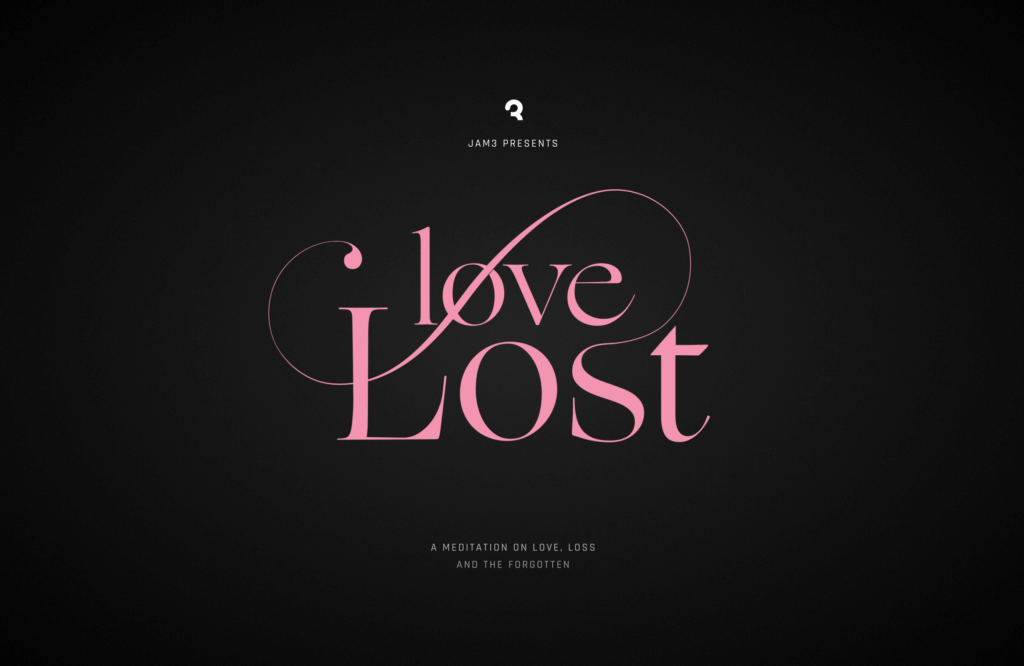
Kinetic Typography & Custom Typefaces
Kinetic typography (an animated text technique) and custom decorative typefaces can delight visitors and help them digest your content. Plus, it’s visually attractive and engaging. You can use it in website design to immediately grab the visitor’s attention once they land on the homepage. It’s been popular for a few years now, but we’re seeing more dynamic examples emerge that focus purely on text to deliver key messages.

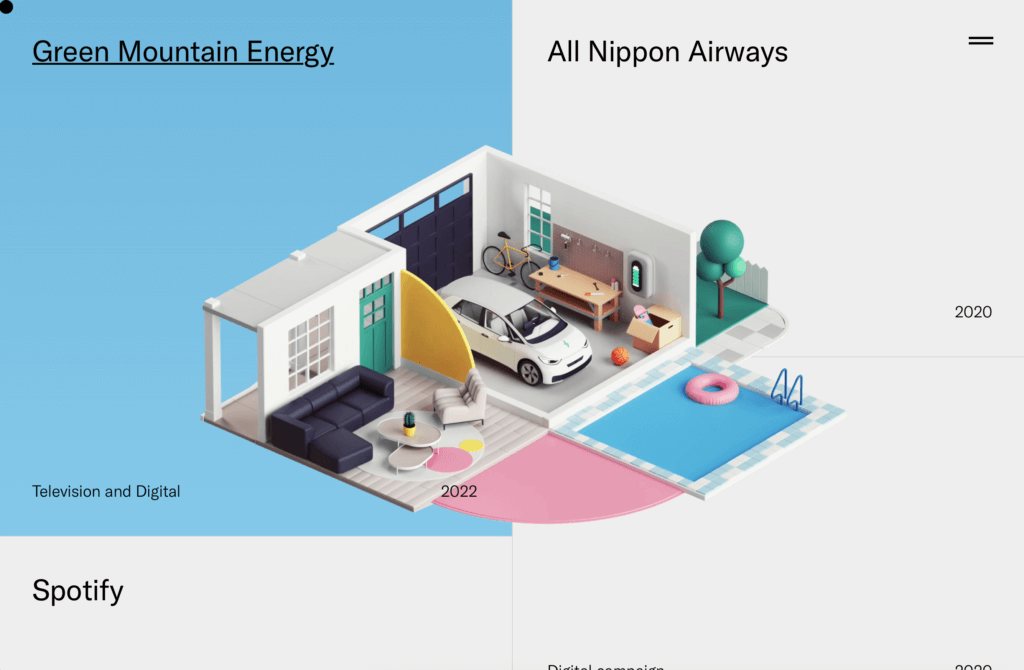
3D Illustrations
We’re seeing a resurgence in the popularity of 3D illustrations in web design. With flat illustration styles dominating trends in recent years, 3D design has become a way for projects and sites to stand out from the crowd. What feels even more modern, and on-trend is building a full-on 3D visual experience throughout your site.
What current trends do you like? Are there any that you are not a fan of? Let us know your thoughts.
Sources: